Strony internetowe
Strona internetowa dostosowana dla osób z niepełnosprawnościami
Strona internetowa dostosowana dla osób z niepełnosprawnościami
W dobie cyfrowego rozwoju, dostępność stron internetowych dla wszystkich użytkowników stała się priorytetem.
Dlaczego dostępność jest istotna?
Dostępność stron internetowych to nie tylko kwestia szacunku dla odbiorcy, inkluzywności, dostrzeżenia i uznania potrzeb osób z niepełnosprawnościami ale również biznesowa. Zapewnienie, że strony są dostępne dla OZN, otwiera drzwi dla szerszej publiczności, zwiększa zasięg i użyteczność serwisów online, a także może mieć pozytywny wpływ na wizerunek marki.
Poza tym skupmy się na statystykach! One mnie przekonują najbardziej 🙂
Ile jest osób z niepełnosprawnościami w UE?
W 2022 r. 27% ludności UE w wieku powyżej 16 lat miało jakąś formę niepełnosprawności.Zgodnie z szacunkami Eurostatu oznacza to 101 mln osób lub 1 osobę dorosłą na 4 w UE.
Źródło: https://www.consilium.europa.eu/pl/infographics/disability-eu-facts-figures/
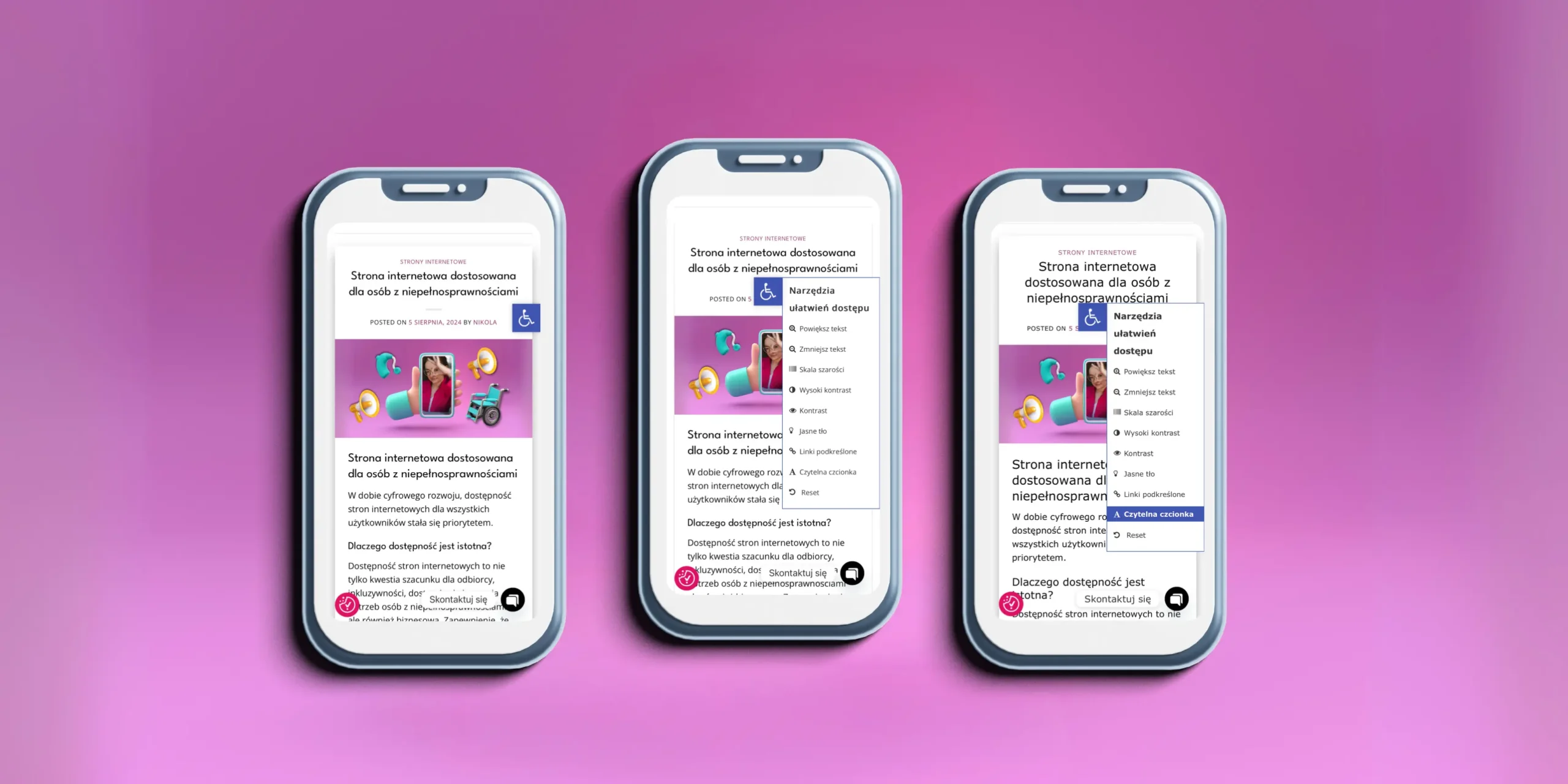
Na czym warto się skupić przy projektowaniu dostępności na naszej stronie www?
1.Tekst alternatywny dla obrazów
Każdy obraz na stronie powinien mieć opis alternatywny (alt text), który będzie czytelny dla osób korzystających z czytników ekranu. Opisy te powinny być konkretne i dokładne, aby przekazać jak najwięcej informacji o obrazie.
2. Dostępna nawigacja
Strona powinna być łatwa do nawigacji za pomocą klawiatury. Wszystkie interaktywne elementy, takie jak linki i przyciski, muszą być dostępne bez konieczności używania myszy.
3. Kontrast kolorów
Zapewnienie odpowiedniego kontrastu kolorów pomiędzy tekstem a tłem jest kluczowe dla osób z wadami wzroku. Tekst powinien być łatwy do odczytania, nawet dla osób z daltonizmem czy innymi problemami ze wzrokiem.
4. Responsywność
Strona powinna być responsywna, czyli dostosowywać się do różnych rozmiarów ekranów i urządzeń. To ważne nie tylko dla ogólnej użyteczności, ale również dla osób korzystających z różnych technologii wspomagających.
5. Tekst prosty i zrozumiały
Używanie prostego i zrozumiałego języka pomaga wszystkim użytkownikom, w tym osobom z trudnościami w nauce i zrozumieniu. To też Ci pomoże w SEO 🙂 pisanie treści w sposób przemyślany przysłuży się zarówno OZN jak i Tobie.
6. Multimedia z napisami i transkrypcjami
Wszystkie materiały multimedialne, takie jak filmy i nagrania audio, powinny być wyposażone w napisy i transkrypcje, aby były dostępne dla osób niesłyszących i niedosłyszących.
7. Formularze i interaktywne elementy
Formularze powinny być jasno oznaczone i łatwe do wypełnienia. Wszystkie etykiety i instrukcje muszą być dostępne i zrozumiałe dla osób korzystających z technologii wspomagających.
Zobacz jak to może u Ciebie wyglądać!

INSTAGRAM | FACEBOOK | LINKEDIN
_____________
Strona internetowa z własnym kalendarzem rezerwacji – chcesz taką mieć?
Zapoznaj się z moją ofertą- Strona Internetowa!
Projektuję zgodnie z metodą UX/UI Design, jest to podejście do projektowania stron internetowych, aplikacji mobilnych i innych interfejsów użytkownika, które kładzie nacisk na dobre doświadczenie użytkownika (UX, od ang. user experience).
UX design ma na celu stworzenie projektów, które są przede wszystkim łatwe w obsłudze, intuicyjne i przyjazne dla użytkownika. To z kolei przekłada się na zwiększenie konwersji i zysków.